
Chatbox|Admin nhß║Łn l├Ām wap/web, gi├Ī cß║Ż thŲ░ŲĪng lŲ░ß╗Żng... Th├┤ng tin admin tß║Īi mß╗Śi b├Āi viß║┐t.
Home ┬Ę Bang hß╗Öi ┬Ę
 ─É─āng Nhß║Łp hoß║Ęc ─É─āng K├Ł ─æß╗ā sß╗Ł dß╗źng hß║┐t chß╗®c n─āng cß╗¦a diß╗ģn ─æ├Ān.
─É─āng Nhß║Łp hoß║Ęc ─É─āng K├Ł ─æß╗ā sß╗Ł dß╗źng hß║┐t chß╗®c n─āng cß╗¦a diß╗ģn ─æ├Ān.
Hi, Kh├Īch!

|
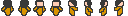
mß╗Öt nh├ón vß║Łt tr├¬n nß╗ün kh├┤ng
─æ├óy l├Ā b├Āi ─æŲĪn giß║Żn nhß║źt m├Ā ai c┼®ng c├│ thß╗ā l├Ām ─æŲ░ß╗Żc, v├Ā n├│ l├Ā bß║»t ─æß║¦u cho nhß╗»ng g├¼ ─æ├│ thß║Łt phß╗®c tß║Īp sau n├Āy. Ch├║ng ta sß║Į cho hiß╗ćn thß╗ŗ ra mß╗Öt h├¼nh ß║Żnh cß╗¦a nh├ón vß║Łt v├Ā ─æiß╗üu hŲ░ß╗øng n├│ c┼®ng nhŲ░ h├¼nh ß║Żnh m├Ā n├│ sß║Į xuß║źt hiß╗ćn tr├¬n m├Ān h├¼nh. H├¼nh ß║Żnh m├Ā ta sß╗Ł dß╗źng ß╗¤ ─æ├óy l├Ā mß╗Öt h├¼nh ß║Żnh gß╗ōm 8 h├¼nh ß║Żnh nhß╗Å, mß╗Śi ß║Żnh nhß╗Å sß║Į gß╗Źi l├Ā khung ß║Żnh v├Ā ─æŲ░ß╗Żc t├Łnh tß╗½ 0, ß╗®ng vß╗øi mß╗Śi khung l├Ā mß╗Öt hŲ░ß╗øng m├Ā nh├ón vß║Łt ch├║ng ta sß║Į hiß╗ćn thß╗ŗ. Mß╗Śi khung l├Ā 16x16, vß║Ły 8 khung l├Ā 128x16

V├Ā ─æ├óy l├Ā file RPG.java cß╗¦a ch├║ng ta
C:\Users\thanhliem\Documents\NetBeansProjects\RPG\src\RPG.java
<?php
import javax.microedition.lcdui.*;
import javax.microedition.lcdui.game.*;
public class RPG extends Canvas{
//c├Īc biß║┐n n├Āy bao gß╗ōm k├Łch thŲ░ß╗øc m├Ān h├¼nh w,h, khung hiß╗ćn tß║Īi hiß╗ćn thß╗ŗ f, ph├Łm nhß║źn k
int w,h,f=2,k;
//biß║┐n thß╗Øi gian ghi lß║Īi mß╗æc thß╗Øi gian di chuyß╗ān cuß╗æi c├╣ng
long lm=0;
//nh├ón vß║Łt ─æŲ░ß╗Żc tß║Īo qua lß╗øp Sprite l├Ā c├│ sß║Ąn trong GameCanvas
Sprite nv;
//h├¼nh ß║Żnh sß╗Ł dß╗źng
Image im;
public RPG(){
setFullScreenMode(true);
w=getWidth();
h=getHeight();
try{
//tß║Īo h├¼nh ß║Żnh trŲ░ß╗øc
im=Image.createImage("/nv.png");
//tß║Īo Sprite sau khi ─æ├Ż c├│ h├¼nh ß║Żnh, mß╗Śi khung nhß╗Å l├Ā 16x16
nv=new Sprite(im,16,16);}catch(Exception e){}}
public void paint(Graphics g){
//lß╗ćnh t├┤ m├Ān h├¼nh
g.setColor(0);
g.fillRect(0,0,w,h);
//h├Ām xß╗Ł l├Ł di chuyß╗ān theo ph├Łm bß║źm
move();
//vß║Į nh├ón vß║Łt ra m├Ān h├¼nh th├┤ng qua h├Ām paint c├│ sß║Ąn cß╗¦a lß╗øp Sprite
nv.paint(g);
//cho vß║Į lß║Īi
repaint();}
public void keyPressed(int k){this.k=k;}
public void keyReleased(int k){this.k=0;}
//h├Ām di chuyß╗ān sß║Į xß╗» l├Ł ph├Łm bß║źm k ─æß╗ā x├Īc ─æß╗ŗnh khung cß╗¦a nh├ón vß║Łt
void move(){
//ß╗¤ ─æ├óy cho kiß╗ām tra nß║┐u lß║¦n di chuyß╗ān cuß╗æi c├╣ng c├Īch thß╗Øi gian hiß╗ćn tß║Īi 20 milli gi├óy th├¼ cho di chuyß╗ān tiß║┐p.
if(lm<curr()-20&&k!=0){
//c├┤ng thß╗®c xß╗Ł l├Ł ph├Łm v├Ā khung hiß╗ćn tß║Īi ─æß╗ā cho ra khung ß║Żnh ph├╣ hß╗Żp, bß║Īn tß╗▒ thß║┐ v├Āo v├Ā xem n├│ c├│ ─æ├║ng kh├┤ng nh├®.
f=f%2==0?(-k-1)*2+1:(-k-1)*2;
//sau khi di chuyß╗ān th├¼ cho mß╗æc thß╗Øi gian lß║¦n cuß╗æi thay ─æß╗Ģi.
lm=curr();
}
//─æß║Ęt gi├Ī trß╗ŗ khung ß║Żnh v├Ā vß╗ŗ tr├Ł nh├ón vß║Łt tr├¬n m├Ān h├¼nh.
nv.setFrame(f);
nv.setPosition(w/2,h/2);
}
//h├Ām trß║Ż vß╗ü thß╗Øi gian hiß╗ćn tß║Īi, do sß╗Ł dß╗źng nhiß╗üu lß║¦n n├¬n l├Ām ri├¬ng mß╗Öt h├Ām cho kh├Ąi phß║Żi mß║źt c├┤ng viß║┐t lß║Īi.
long curr(){return System.currentTimeMillis();}
}
?>
Copy code
import javax.microedition.lcdui.*;
import javax.microedition.lcdui.game.*;
public class RPG extends Canvas{
//c├Īc biß║┐n n├Āy bao gß╗ōm k├Łch thŲ░ß╗øc m├Ān h├¼nh w,h, khung hiß╗ćn tß║Īi hiß╗ćn thß╗ŗ f, ph├Łm nhß║źn k
int w,h,f=2,k;
//biß║┐n thß╗Øi gian ghi lß║Īi mß╗æc thß╗Øi gian di chuyß╗ān cuß╗æi c├╣ng
long lm=0;
//nh├ón vß║Łt ─æŲ░ß╗Żc tß║Īo qua lß╗øp Sprite l├Ā c├│ sß║Ąn trong GameCanvas
Sprite nv;
//h├¼nh ß║Żnh sß╗Ł dß╗źng
Image im;
public RPG(){
setFullScreenMode(true);
w=getWidth();
h=getHeight();
try{
//tß║Īo h├¼nh ß║Żnh trŲ░ß╗øc
im=Image.createImage("/nv.png");
//tß║Īo Sprite sau khi ─æ├Ż c├│ h├¼nh ß║Żnh, mß╗Śi khung nhß╗Å l├Ā 16x16
nv=new Sprite(im,16,16);}catch(Exception e){}}
public void paint(Graphics g){
//lß╗ćnh t├┤ m├Ān h├¼nh
g.setColor(0);
g.fillRect(0,0,w,h);
//h├Ām xß╗Ł l├Ł di chuyß╗ān theo ph├Łm bß║źm
move();
//vß║Į nh├ón vß║Łt ra m├Ān h├¼nh th├┤ng qua h├Ām paint c├│ sß║Ąn cß╗¦a lß╗øp Sprite
nv.paint(g);
//cho vß║Į lß║Īi
repaint();}
public void keyPressed(int k){this.k=k;}
public void keyReleased(int k){this.k=0;}
//h├Ām di chuyß╗ān sß║Į xß╗» l├Ł ph├Łm bß║źm k ─æß╗ā x├Īc ─æß╗ŗnh khung cß╗¦a nh├ón vß║Łt
void move(){
//ß╗¤ ─æ├óy cho kiß╗ām tra nß║┐u lß║¦n di chuyß╗ān cuß╗æi c├╣ng c├Īch thß╗Øi gian hiß╗ćn tß║Īi 20 milli gi├óy th├¼ cho di chuyß╗ān tiß║┐p.
if(lm<curr()-20&&k!=0){
//c├┤ng thß╗®c xß╗Ł l├Ł ph├Łm v├Ā khung hiß╗ćn tß║Īi ─æß╗ā cho ra khung ß║Żnh ph├╣ hß╗Żp, bß║Īn tß╗▒ thß║┐ v├Āo v├Ā xem n├│ c├│ ─æ├║ng kh├┤ng nh├®.
f=f%2==0?(-k-1)*2+1:(-k-1)*2;
//sau khi di chuyß╗ān th├¼ cho mß╗æc thß╗Øi gian lß║¦n cuß╗æi thay ─æß╗Ģi.
lm=curr();
}
//─æß║Ęt gi├Ī trß╗ŗ khung ß║Żnh v├Ā vß╗ŗ tr├Ł nh├ón vß║Łt tr├¬n m├Ān h├¼nh.
nv.setFrame(f);
nv.setPosition(w/2,h/2);
}
//h├Ām trß║Ż vß╗ü thß╗Øi gian hiß╗ćn tß║Īi, do sß╗Ł dß╗źng nhiß╗üu lß║¦n n├¬n l├Ām ri├¬ng mß╗Öt h├Ām cho kh├Ąi phß║Żi mß║źt c├┤ng viß║┐t lß║Īi.
long curr(){return System.currentTimeMillis();}
}
?>
Copy code
Ch├║ng ta c┼®ng cß║¦n mß╗Öt Midlet.java ─æß╗ā ß╗®ng dß╗źng hoß║Īt ─æß╗Öng ─æŲ░ß╗Żc.
C:\Users\thanhliem\Documents\NetBeansProjects\RPG\src\Midlet.java
<?php
/*
* To change this template, choose Tools | Templates
* and open the template in the editor.
*/
import javax.microedition.midlet.*;
import javax.microedition.lcdui.*;
public class Midlet extends MIDlet {
public void startApp() {
Display.getDisplay(this).setCurrent(new RPG()); }
public void pauseApp() {
}
public void destroyApp(boolean unconditional) {
}
}
?>
Copy code
/*
* To change this template, choose Tools | Templates
* and open the template in the editor.
*/
import javax.microedition.midlet.*;
import javax.microedition.lcdui.*;
public class Midlet extends MIDlet {
public void startApp() {
Display.getDisplay(this).setCurrent(new RPG()); }
public void pauseApp() {
}
public void destroyApp(boolean unconditional) {
}
}
?>
Copy code
Kß║┐t quß║Ż ─æ├óy :
Source: RPG-49912.zip
Jar: RPG-44072.jar
Trực Tuyến:
Kh├Īch: 1






